UX/UI Design.
Aplicación para visitantes de la Reserva Biológica Bosque Nuboso Monteverde.
Proyecto final de graduación enfocado en el desarrollo de una aplicación móvil para mejorar la experiencia en la reserva del bosque nuboso Monteverde, guiando a los visitantes con mapas interactivos e información sobre flora, fauna y senderos. Diseñada con una interfaz intuitiva, fomenta el aprendizaje y la conexión con la naturaleza durante la visita.

Introducción.
Contexto.
Este proyecto se desarrolló en colaboración con el Centro Científico Tropical de Costa Rica y la Reserva Biológica de Monteverde para diseñar una herramienta que facilite al visitante de la reserva de Monteverde el acceso a su ubicación y visualización del mapa de senderos durante el recorrido, como también información sobre la biodiversidad que hace de este sitio un atractivo turístico.
El alcance principal del proyecto es realizar la arquitectura de información, la interfaz gráfica y una maqueta funcional de la aplicación móvil, además de la propuesta de rotulación interactiva.


Problema.
La Reserva Biológica Bosque Nuboso Monteverde corresponde a un atractivo turístico popular a nivel nacional y de reconocimiento internacional, consiguientemente, recibe un alto tránsito de visitas durante todo el año.
El visitante durante su experiencia de visita puede realizar el recorrido con el acompañamiento de un guía o por su propia cuenta. En el caso que se realice el recorrido por cuenta propia, se debe de seleccionar la ruta de senderos que desea al realizar la compra de la entrada en la recepción.
Los responsables de recepción cordialmente le explican al visitante detalles y recomendaciones de senderos por tomar para realizar el recorrido seleccionado, sin embargo, no se tiene un medio como mapa personal a mano para visualizar la ruta seleccionada y orientarse de manera accesible dentro de los senderos.
En la mayoría de los casos el visitante no opta por los servicios de acompañamiento de un guía turístico, lo que provoca que éste se encuentre con una gran limitación de acceso a la información, causando por lo tanto no tener una experiencia enriquecedora de descubrimiento del bosque nuboso durante su visita por los senderos.
Por lo consiguiente, con este proyecto se desea generar una oportunidad de cambio de la experiencia de visita, en la cual el visitante logre ubicarse, recibir información, y vivir de una manera distintiva el adentrarse dentro de la Reserva Biológica Bosque Nuboso Monteverde y descubrir todas sus maravillas.




Meta General.
Desarrollar una aplicación móvil de ubicación y acceso a la información para los visitantes de la Reserva Biológica Bosque Nuboso Monteverde.
Objetivos Específicos.
Identificar las necesidades de acceso a la información y localización del visitante de la Reserva Biológica Bosque Nuboso Monteverde.
Diseñar una estrategia de localización que le permitan al visitante ubicarse con mayor facilidad dentro de la Reserva Biológica Bosque Nuboso Monteverde.
Elaborar una propuesta de solución por medio de un prototipo que facilite el acceso a la información y optimice el proceso de ubicación del visitante de la Reserva Biológica Bosque Nuboso Monteverde.
Evaluar la propuesta de prototipo en el cumplimiento de escenarios de uso de la aplicación dentro de la Reserva Biológica Bosque Nuboso Monteverde.
Metodología.
Se trabajará por medio de la metodología de trabajo de Design Thinking y la estructura de desarrollo de proyectos del libro Metodología para el análisis y diseño de aplicaciones (Usability Cookbook), además de la implementación de herramientas de obtención de información en la investigación de diseño del libro The Pocket Edition Universal Methods of Design para complementar algunas etapas del proceso.

Herramientas utilizadas.
Herramientas de diseño: Figma, Adobe Illustrator & Photoshop
Herramientas para pruebas de usuario: Typeforms, Excel & Figma prototype

Supuestos y requerimientos.
Este proyecto de UX plantea el diseño de una aplicación móvil para visitantes de una reserva natural, ofreciendo funcionalidades clave como la visualización del mapa de la reserva, la generación de rutas personalizadas de visita y el acceso a información mediante escaneo de códigos QR. Además, incluye una biblioteca con datos sobre la biodiversidad y sitios de interés, proporcionando una experiencia integral y enriquecedora para los usuarios durante su exploración.

User Persona.
Perfil Turista.
Turista que se encuentra de visita en la zona y desea conocer la reserva y ver animales para tomarles fotografías y aprovechar el tiempo de vacaciones para conectar y aprender de la biodiversidad.
Demografía.
Características de visita.
-
Internacional, inglés primer o segundo idioma.
-
Millennial (32 años).
-
Estado socioeconómico medio/alto.
-
Visita la reserva una vez durante sus vacaciones.
-
Se encuentra en la reserva entre 2 a 4 horas.
Se encuentra acompañado por pareja, amistad o familiares. -
No está familiarizado con caminar senderos.
Objetivos de visita.
Dificultades de visita.
-
Conocer la Reserva Monteverde.
-
Entrar en contacto con naturaleza.
-
Bienestar emocional.
-
Hacer actividad física.
-
Conocer la biodiversidad de la región.
-
Seleccionar la ruta por realizar dentro de la reserva.
Complicación dentro de la reserva para ubicarse y seguir el sendero deseado. -
No tener la oportunidad de aprender sobre la reserva.

Perfil Estudiante.
Turista que visita la reserva con la intensión de conocer más la biodiversidad de la zona por vocación o interés profesional para realizar estudios al respecto.
Demografía.
Características de visita.
-
Internacional, inglés primer o segundo idioma.
-
Generación Z (22 años).
-
Estado socioeconómico medio.
-
Visita por varios días durante sus estudios profesionales.
Visita por tiempos prolongados entre 4 a 6 horas.
Visita individual en mayoría de ocasiones.
Familiarizado con exploración en senderos.
Objetivos de visita.
Dificultades de visita.
-
Conocer el bosque Nuboso Monteverde.
-
Aprender sobre la reserva su flora y fauna.
-
Buscar reto y aventura.
-
Conocer una especie en particular.
-
Realizar estudios profesionales.
-
Ubicarse para saber cómo llegar a un sitio específico en la reserva.
Requiere de apoyo de tercero para reconocer y aprender sobre la biodiversidad de la reserva durante su visita.

Análisis de referenciales.
Aplicaciones de identificación e información de naturaleza.
Se seleccionaron aplicaciones que presentan información sobre biodiversidad como lo son las plantas, las aves, los insectos, entre otros que son de interés de las personas que utilizan estas herramientas para aprender a reconocer y ver detalles de la especie.
En estas aplicaciones se analizó:
-
El acceso a la cámara para identificación de información.
-
La visualización de información detalla de la especie correspondiente.
-
La navegación dentro de la aplicación.




Aplicaciones de exploración y ejercicio.
A la vez, se seleccionaron aplicaciones que presentan un mapa incorporado en sus funcionalidades, como lo es en el caso de hiking, visita de parques nacionales y otras actividades de exploración.
En estas aplicaciones se analizó:
-
La visualización del mapa y su navegación.
-
Los elementos e información que incluye el mapa.
-
La navegación dentro de la aplicación.




Tabla de Mínimos Comunes.
A continuación, se presenta una tabla de mínimos comunes de benchmarking de features de aplicaciones móviles, diseñada para identificar patrones, tendencias y conclusiones que guíen el desarrollo de la propuesta de diseño.

Análisis de necesidades.
Listado de necesidades.
se definieron las necesidades enfocadas hacia la problemática planteada para el proyecto, el acceso a la información y la ubicación en la reserva, además se determinó según el perfil de user persona si este presenta la necesidad.

Distribución Pareto.
La distribución Pareto se determinó utilizando data del Centro Científico Tropical sobre la demografía que visita la Reserva Biológica Bosque Nuboso Monteverde, dividiéndose en un 75% para el perfil turista y un 25% para el perfil estudiante.

Resultados de evaluación de necesidades.
Se realizó una prueba de valoración de las necesidades, en la cual los testers debían organizarlas según su criterio de importancia y uso relevante para la visita de la reserva.
Por lo que, se condujo la prueba ante una muestra de 16 personas visitantes de la reserva al finalizar su recorrido, 10 pruebas a personas que se encuentran dentro del perfil de turista y 6 a personas dentro del perfil de estudiante.
Los resultados obtenidos en cada prueba fueron analizados para determinar el promedio porcentual, luego se obtuvo su valor ponderado con respecto al tráfico.

Conclusiones de prueba de evaluación.
Así que, la aplicación se enfoca primordialmente en la implementación y funcionalidad del mapa de la reserva y el cómo este puede solucionar las necesidades más importantes para el usuario durante su visita.
De la misma manera, se agregará una la sección donde se puede acceder a la información educativa. El usuario podrá acceder a la información de interés directamente a través de la navegación de esta sección, o durante su visita, se encontrará con la rotulación correspondiente que lo redireccionará a la información específica que se desea mostrar en esa ubicación del recorrido de los senderos.

Arquitectura Alpha.

Diagrama de flujo.
Con la intensión de generar un cambio en la experiencia de visita en la reserva, se inicia la sección de idear del proyecto con un modelo de diagrama de flujo, en el cual se presenta el cómo se ambiciona que se utilice la aplicación móvil de acceso a la información sobre la biodiversidad y de ubicación.

Storyboards.
Al tener claridad en los puntos de interacción con la aplicación durante la visita de la reserva, se desarrolló una serie de storyboards que retratan escenas clave en la experiencia del usuario, las interacciones y emociones de manera narrativa.
Escenario 1: Interacción inicial al llegar a la reserva.

Escenario 2: Revisión del mapa en intersección entre senderos.

Escenario 3: Interacción con señalética para recibir información sobre el sitio.

Escenario 4: Interacción con señalética para recibir información sobre la biodiversidad.

Navigation paths.

Mid Fidelity Wireframes.
Se desarrollaron wireframes para realizar pruebas de usuario y evaluar los escenarios de uso del producto. Estos prototipos iniciales permitieron validar la funcionalidad, usabilidad y flujos de navegación, asegurando que el diseño final responda a las necesidades y expectativas del usuario.

Objetivo: Identificar el acceso a la sección correspondiente y comprender la secuencia de toma de decisiones para realizar la propia ruta de senderos.

Objetivo: Identificar el acceso a la sección correspondiente y comprender la secuencia de toma de decisiones para realizar la propia ruta de senderos.

Objetivo: Identificar el acceso a la sección correspondiente para buscar información específica sobre la visita realizada y el registro de actividad.

Objetivo: Identificar el acceso a la sección correspondiente y comprender la secuencia de toma de decisiones para realizar la propia ruta de senderos.
Paper prototyping.
Primera prueba de paper prototyping.
Se utilizó el prototipo inicial para evaluar el porcentaje de cumplimiento con los escenarios de uso, verificando si las funciones se comprendían y satisfacían correctamente.
Se realizó la prueba de paper prototyping de manera presencial a un total de 12 visitantes de la Reserva Biológica Bosque Nuboso Monteverde al finalizar su recorrido. Esta muestra se distribuye entre los perfiles de usuario, de manera que 8 testers correspondían al perfil de turista y los 4 demás al perfil de estudiante.

Errores identificados y cambios implementados.
Se detectaron conflictos en los escenarios 3, 4, 7 y 8 debido a la presencia de 6 botones en pantalla, cuyos problemas de jerarquía visual, nomenclatura, posicionamiento y comprensión afectaron la usabilidad.

Por lo tanto, se redujeron las opciones de selección en pantalla a un menú lateral (1) y un botón de scanner (2), optimizando la toma de decisiones del usuario y evitando confusión entre secciones.

El menú lateral presenta todas las opciones de manera clara, con íconos representativos y segmentadas por jerarquía de importancia, facilitando la toma de decisiones y la comprensión de la navegación para el usuario.

Segunda prueba de paper prototyping.
Al implementar un cambio total en el método de navegación, se realizaron nuevas pruebas de prototipado y una evaluación de A/B testing comparativa entre versiones, para verificar si los cambios mejoraban los resultados de usabilidad.
Para la segunda prueba de paper prototyping se siguieron los mismos parámetros de la prueba anterior, se realizó de manera presencial a un total de 12 visitantes de la Reserva Biológica Bosque Nuboso Monteverde al finalizar su recorrido. Esta muestra se distribuye entre los perfiles de usuario, de manera que 6 testers eran del perfil de turista y los 6 demás al perfil de estudiante.

Conclusiones de pruebas de usuario.
La gráfica inferior muestra que el segundo prototipo obtuvo mejores resultados, identificando que los testers resolvieron los escenarios de uso con mayor facilidad y rapidez, confirmando el éxito de la navegación con menú lateral.

Arquitectura Beta.

Look & Feel.
Selección de concepto.
El concepto natural y sereno representa una identidad visual que refleja la belleza y la diversidad de la zona de Monteverde en Costa Rica. La cual a través de los colores, las tipografías y los elementos visuales, puede comunicar la riqueza natural de la reserva y crear una experiencia visualmente atractiva y enriquecedora.

Selección cromática.
Colores primarios.

Colores secundarios.

Colores complementarios.

Alerts and Notifications.

Selección tipográfica.

Selección iconográfica.
Se seleccionó la biblioteca de íconos llamada Atlas Icons del proyecto de Iconduck por su semejanza visual a los elementos visuales establecidos en el branding del Centro Científico Tropical.
Diagramación y espaciado.
Para determinar el espaciado y la diagramación de retícula en la pantalla de visualización para el proyecto se utilizó una retícula basada en múltiplos de 8 pixeles.
Asimismo, se seleccionó el tamaño de resolución o frame de pantalla de 393 pixeles de ancho y 852 pixeles de alto, formato estándar para teléfonos celulares modernos como Iphone y Android.
A la vez, se determinó un margen de 16 pixeles en cada costado y de 24 pixeles en la sección superior e inferior para distribuir la información en columnas de 72 pixeles.

Selección clima de imágenes
Todo elemento visual fotográfico debe de ser aportado por la Reserva Biológica Bosque Nuboso Monteverde, el Centro Científico Tropical o alguna persona tercera externa encargada de la adquisición de las imagénes para la aplicación.
Las imágenes cumplen la función de ser un medio visual demostrativo e informativo, por consiguiente; el sitio, especie u otro elemento por mostrar debe de ser el foco de la fotografía.

Tono de Comunicación.
Se integra al concepto de diseño del proyecto la estrategia de comunicación del Centro Científico Tropical y Reserva Biológica Bosque Nuboso Monteverde a través de la claridad, inclusividad, accesibilidad, brevedad y personalidad de la marca.
La voz de la marca debe combinar junto con la experiencia de 55 años de trabajo con la frescura de la innovación. Por eso, la marca tendrá un lenguaje jovial pero serio, que muestre experiencia y potencialidad para crecer a la vez.

Design System.
Elementos de navegación.
La navegación principal de la aplicación se ejecuta por medio de la barra de navegación lateral, con la cual el usuario puede dirigirse a las secciones: Map view, My route, My experience, Trails, Places, Animals, Plants, Emergency, Information, Configuration y Scanner.

La barra de navegación lateral se despliega al presionar el botón de menú hamburguesa que se encuentra en la sección superior izquierda de la pantalla de visualización. En algunas pantallas en lugar de este botón se encuentra la opción de volver a la pantalla anterior como también se presenta visualmente a continuación.

Elementos de búsqueda.
Para realizar una búsqueda más guiada en secciones como Animals y Plants, se dispone de los componentes como la barra de búsqueda y filtros de categorías de subgrupos.


Tarjetas de información.
Se desarrolló una variedad de tarjetas para elementos de información como lo son los animales, plantas, senderos y sitios que se encuentran dentro de la reserva.


Elementos del mapa.
El mapa cuenta con componentes como los cuadros de texto del nombre de los senderos y los sitios alrededor del mapa de la reserva, los cuales funcionan como botones de navegación hacia la información detallada del sendero o sitio seleccionado.

High Fidelity Wireframes.
Se presentan los wireframes de high fidelity finales del proyecto, ejecutando cada escenario de uso correspondiente, con la implementación del look & feel definido y los cambios finales, consolidando la propuesta definitiva del proyecto.

Objetivo: Identificar el acceso a la sección correspondiente y comprender la secuencia de toma de decisiones para realizar la propia ruta de senderos.

Objetivo: Identificar el acceso a la sección correspondiente y comprender la secuencia de toma de decisiones para realizar la propia ruta de senderos.

Objetivo: Identificar el acceso a la sección correspondiente para buscar información específica sobre la visita realizada y el registro de actividad.

Objetivo: Identificar el acceso a la sección correspondiente y comprender la secuencia de toma de decisiones para realizar la propia ruta de senderos.
Propuesta de Rotulación.
Esta propuesta de rotulación se basa en el Plan de Rotulación Turística del Centro Científico Tropical, alineándose con las directrices de señalización de la Reserva Biológica Bosque Nuboso Monteverde. Se desarrollaron diseños enfocados en la categoría informativa, presentando detalles sobre animales, plantas y sitios de interés dentro de la reserva, con el fin de mejorar la experiencia del visitante.
Mapa para la recepción.
Se diseñó un mapa para la recepción de la reserva natural, donde los visitantes podrán visualizar las rutas disponibles, sitios de interés, escanear un código QR para descargar la aplicación móvil y guiarse de manera intuitiva durante su recorrido.

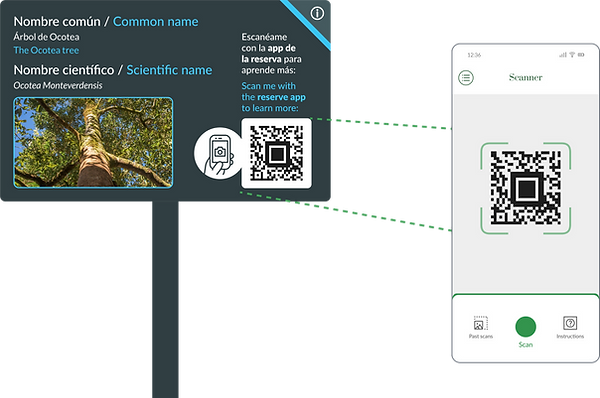
Rotulación informática sobre animales y plantas.
Esta rotulación está destinada a identificar especies de flora y fauna dentro de la reserva, ubicándose en puntos estratégicos donde estos elementos sean un atractivo principal, ya sea en áreas destacadas de vegetación o en senderos frecuentados por animales.


Rotulación informática sobre sitios.
Esta rotulación está diseñada para identificar y destacar sitios de interés turístico dentro de la reserva, facilitando la orientación y enriquecimiento de la experiencia de los visitantes.


Funcionamiento.
El proyecto incluye un lector de escáner que permite identificar información, funcionando gracias a la sinergia entre la rotulación física y la aplicación móvil. A través de códigos QR estratégicamente ubicados en la rotulación, los visitantes podrán acceder a información detallada utilizando el escáner de la aplicación móvil


Pruebas heurísticas.

Resultados de prueba de evaluación heurística.
Se realizaron pruebas heurísticas para evaluar la propuesta de diseño final y verificar el cumplimiento óptimo de los escenarios de uso.
Estas se realizaron de manera presencial a un total de 15 visitantes al finalizar su recorrido dentro de la Reserva Bosque Nuboso Monteverde. Esta muestra se distribuye entre los perfiles de usuario, de manera que 8 testers correspondían al perfil de turista y los 7 demás al perfil de estudiante.

Usabilidad y navegación.
Los resultados de las pruebas verifican que la navegación y comprensión de la plataforma son exitosas, permitiendo a los usuarios ubicarse y acceder fácilmente a la información sobre la biodiversidad de la reserva natural.


Interacción con scanner y rotulación.
Los testers identificaron y utilizaron correctamente la rotulación y el scanner, confirmando que la dinámica de acceso a la información se implementó de manera exitosa.

