UX/UI Design.
EXHIBIT: Ecommers app de ropa segunda mano.
Proyecto UX/UI en el cual se desarrolló una app de e-commerce para ropa de segunda mano, conectando a una comunidad consciente con la moda sostenible. Con una interfaz intuitiva, facilita la compra, venta e intercambio de prendas, promoviendo un consumo responsable sin perder estilo.

Introducción.
Contexto.
En la actualidad, la industria textil moderna de "fast fashion" está teniendo un impacto significativo en el medio ambiente. La rápida producción y el consumo desenfrenado de prendas de vestir están generando una gran afectación ecológica en varios frentes.
Desde la contaminación del agua y del aire hasta la generación de grandes cantidades de residuos textiles, el modelo de "fast fashion" está contribuyendo al deterioro de nuestros ecosistemas y recursos naturales. Es crucial que tomemos conciencia de este problema y trabajemos juntos para promover prácticas más sostenibles en la industria textil.
Problema.
Se enfrenta el desafío de abordar las repercusiones climáticas provocadas por la tendencia del "fast fashion" con el aprovechamiento de la tecnología moderna, a través de la falta de medios para que las personas interesadas en el cambio social compartan opiniones, intercambien prendas para su reutilización y se eduquen sobre la transición hacia una moda más consciente ambiental y socialmente.

Meta.
Desarrollar una plataforma digital donde se realice tanto el proceso de venta y compra de ropa de segunda como comunicación e interacción con la comunidad de personas interesadas en slow fashion.
Objetivos.
-
Generar un entorno ameno, seguro y llamativo de conexión entre compradores y vendedores, donde pueden interactuar a través de mensajes, publicaciones, comentarios y más contenido dinámico.
-
Desarrollar una herramienta para encontrar prendas de interés del usuario que sea sencilla y práctica, por medio de un buscador en la plataforma para facilitar el proceso de compra.
-
Generar un medio de compra y venta de prendas de segunda el cual presenta información detallada de los productos y su proceso de adquisición o venta de manera segura, satisfactoria y directa.
-
Generar un espacio de perfil de usuario centralizado y personalizable, que le permita crear su propio contenido y colocar su información en un entorno ameno, propio y cómodo.
-
Desarrollar una sección de interacción entre los usuarios de la plataforma que les permita el compartir y ver videos, blogs, consejos y más contenido de forma dinámica, directa y sencilla dentro de un espacio agradable de comunicación.

Metodología.
Se elaboró el proyecto con base en la metodología para análisis y diseño de herramientas de software del Usability Cookbook, separado en 4 secciones tal como se presenta en el siguiente diagrama de desarrollo:

Herramientas utilizadas.
Herramientas de diseño: Figma, After Effects, Photoshop
Herramientas para pruebas de usuario: Figma prototype, Google forms and Jamboard
Supuestos y requerimientos.
Este proyecto se basa en los supuestos y requerimientos definidos para desarrollar una aplicación móvil que permita la compra y venta de ropa de segunda mano, integrando una sección de comunidad donde los usuarios puedan interactuar entre sí a través de sus perfiles. Estos elementos buscan crear una plataforma funcional, intuitiva y socialmente conectada.

Análisis de Referenciales.
Referenciales de tiendas online.
Se analizaron plataformas como Depop, Shein, Etsy y Amazon para identificar patrones de diseño, funcionalidades clave y elementos utilizados en la compra y venta de productos. Este estudio permitió comprender las mejores prácticas y características esenciales para integrar en la aplicación, asegurando una experiencia de usuario optimizada y competitiva.

Tabla de patrones mínimos comunes.

Referenciales de redes sociales.
Se estudiaron plataformas como Instagram, Facebook, TikTok y Pinterest para identificar patrones de diseño, funcionalidades y elementos que fomentan la interacción entre usuarios y el contenido compartido. Este análisis permitió extraer insights clave sobre cómo generar engagement y dinamismo en la sección de comunidad de la aplicación, asegurando una experiencia social atractiva y funcional.

Tabla de patrones mínimos comunes.

User Persona.



Consolidado de necesidades.
Se identificaron las necesidades de los usuarios meta del proyecto y se distribuyeron según su relevancia para cada perfil de user persona definido, logrado a través de pruebas de usuario que encajaban en estos perfiles.
Este proceso permitió asignar un valor de importancia a cada necesidad, priorizando aquellas críticas para el diseño y garantizando que la plataforma responda efectivamente a las expectativas de ambos perfiles.

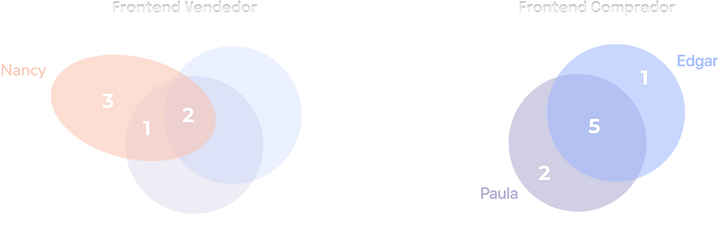
Conclusiones de análisis.
Al distribuir las necesidades, se identificó la posibilidad de crear dos perfiles de usuario en la plataforma (frontend): comprador y vendedor, satisfaciendo las necesidades de quienes deseen tanto vender como comprar.

El perfil de vendedor (Nancy) comparte 2 necesidades con el perfil de comprador (Edgar) y 1 con el perfil de Paula, pero su diferenciación en 3 necesidades particulares justifica el desarrollo de un frontend exclusivo para vendedores.
Se observa una semejanza entre los perfiles de compradores (Paula y Edgar), quienes comparten 5 necesidades principales, a pesar de tener 2 o 1 necesidades particulares. Esta similitud permitió definir un único frontend de comprador, optimizando el diseño para ambos usuarios.
Tráfico Pareto.
Se realizó una tabulación de resultados utilizando la distribución Pareto para cada frontend por separado, identificando las herramientas que satisfacen el 80% de las necesidades de los usuarios.
La evaluación se logró a través de una prueba de usuario con testers que entraban en cada perfil correspondientemente, por lo que este análisis permitió enfocar la atención en el desarrollo de estas funcionalidades clave, optimizando recursos y asegurando una experiencia de usuario efectiva y centrada en sus prioridades.
Diagrama Pareto de perfil de Comprador.

Diagrama Pareto de perfil de Vendedor.

Arquitectura Alpha.

Prueba de Card Sorting.
Se realizaron pruebas de card sorting para identificar patrones y asociaciones en la organización de la información, según la percepción de los testers. Los resultados se tabularon en dendogramas, visualizando las clasificaciones generadas para cada perfil de usuario (vendedor y comprador). Esto permitió estructurar la arquitectura de la plataforma de manera intuitiva y alineada con las expectativas de ambos grupos.
Dendograma de perfil de Comprador.

Dendograma de perfil de Vendedor.

Storyboards.
Se plantearon escenarios de uso del producto para empatizar con el usuario, utilizando storyboards que ilustran su interacción con la plataforma. Esta herramienta permitió comprender mejor las necesidades, comportamientos y expectativas del usuario, guiando el desarrollo del producto hacia una solución más alineada con su contexto y objetivos.
Storyboard 1.
Paula busca inspiración de outfits para ir a una fiesta.

Storyboard 2.
Edgar desea comprar un disfraz para halloween.

Storyboard 3.
Nancy busca vender sus productos en línea.

Realizados por Valeria Barrantes
Navigation Paths.
Arquitectura de información frontend Comprador.

Arquitectura de información frontend Vendedor.

Wireframes mid fidelity.
Wireframes de frontend de Comprador.
Se desarrollaron wireframes del frontend de comprador para realizar pruebas de usuario, evaluando su funcionalidad, arquitectura y comprensión en los escenarios de uso.

Wireframes de frontend de Vendedor.
De igual manera, se prepararon wireframes para el frontend de vendedor, evaluando su funcionalidad, arquitectura y comprensión en la ejecución de los escenarios de uso.

Prueba de paper prototyping.
Se realizaron pruebas de prototipado con testers que encajaban en los perfiles de usuario definidos, con el objetivo de evaluar la funcionalidad y comprensión de la plataforma. El feedback obtenido permitió identificar áreas de mejora y realizar las modificaciones necesarias para optimizar la experiencia del usuario.
Conclusiones de pruebas de usuario.
En la sección "I Share", se definió la secuencia para publicar una imagen, siguiendo las etapas desarrolladas en los wireframes: selección de imagen, aplicación de filtros y descripción final.
Además, se reubicó "Mis publicaciones" desde "I Share" al perfil del usuario, integrando esta función junto con la información personal y el contenido guardado, optimizando la organización para el perfil de comprador.

Durante la interacción con el buscador, se reorganizaron los filtros, colocando el de categorías en primer lugar por orden de prioridad, ya que los testers mostraron una tendencia natural a utilizar este filtro antes que los demás, optimizando así la experiencia de búsqueda en la aplicación.


El "Historial de ventas", inicialmente ubicado en el "Perfil", resultó difícil de encontrar durante las pruebas, ya que los testers lo buscaban en la sección de "Mi tienda". Para resolver esto, se intercambió con "Mis publicaciones", reubicando el "Historial de ventas" en "Mi tienda" junto al catálogo de productos, mejorando su accesibilidad y claridad.
Arquitectura Beta.


Look & Feel.
Se seleccionó un look & feel dinámico y auténtico para el diseño de la app, con el objetivo de generar una experiencia distintiva, llamativa y juvenil que conecte con el mercado meta.



Selección tipográfica.

Selección cromática.


Selección Iconográfica.
Se eligió la librería de íconos Orion Icon por sus características visuales alineadas con el concepto de diseño, además de contar con los elementos necesarios para representar funcionalidades de marketplace y social app.

Design System.
Se creó un design system siguiendo la línea gráfica del look & feel, estableciendo los componentes necesarios para garantizar coherencia visual y funcional en el prototipado del producto.


Escenarios de uso.
Perfil de comprador.
A continuación, se muestran los videos que presentan el resultado final del proyecto de diseño UX, ilustrando los escenarios de uso de la aplicación móvil para el perfil de comprador y su ejecución en contextos reales.
Perfil de vendedor.
A continuación, se muestran los videos que presentan el resultado final del proyecto de diseño UX, ilustrando los escenarios de uso de la aplicación móvil para el perfil de vendedor y cómo satisface sus necesidades en contextos reales.

Presentación final.
A continuación, se presenta el animatic final que resume el desarrollo de Exhibit App, una aplicación móvil que conecta a personas interesadas en la moda sostenible, facilitando la compra y venta de ropa de segunda mano de manera intuitiva y funcional.













